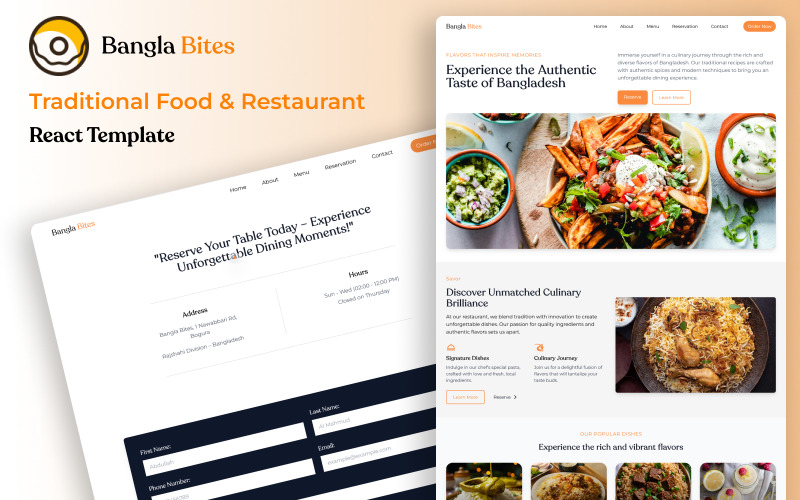
Bangla Bites – React-Vorlage für traditionelles Restaurant
og体育首页ONE - Unbegrenzte Downloads für $12.40/Monat
Über Bangla Bites
Die Website-Vorlage „Bangla Bites“ für Restaurants bietet Ihrem Unternehmen eine anspruchsvolle und ansprechende Online-Präsenz. Diese responsive Vorlage wurde mit React erstellt und bietet ein nahtloses Benutzererlebnis auf allen Geräten. Die intuitive Navigation (React Router DOM) führt Kunden mühelos durch Ihr Online-Angebot. Eine robuste Fehlerbehandlung sorgt für ein reibungsloses Erlebnis, selbst beim Navigieren auf unerwarteten Seiten. Präsentieren Sie Kundenbewertungen und Fotos dynamisch mit einem optisch beeindruckenden Karussell, das durch Swiper.js verbessert wird. Framer Motion bietet flüssige Animationen und Übergänge für ein optisch ansprechendes und ansprechendes Benutzererlebnis. Eine umfassende Dokumentation vereinfacht die Anpassung und Implementierung und macht es einfach, die Vorlage an Ihre einzigartige Markenidentität anzupassen. Das elegante Styling von Tailwind CSS sorgt für ein einheitliches und optisch ansprechendes Design. „Bangla Bites“ ermöglicht Restaurants, ein überzeugendes Online-Ziel zu schaffen, das neue Kunden anzieht und dauerhaftes Engagement fördert.
Hauptmerkmale
- 5 Seiten mit gut organisierter Komponentenstruktur
- Responsive Design für alle Geräte
- Intuitive Navigation mit React Router DOM
- Standardmäßige Ladeanimationen beim Seitenwechsel und Neuladen der Website
- Robuste Fehlerbehandlung
- Funktionierendes Reservierungssystem und Kontaktformular
- Framer Motion für flüssige Animationen und Übergänge
- Umfassende Dokumentation zur Anpassung
- Elegantes Styling mit Tailwind CSS
- Browserübergreifende Kompatibilität und W3C-Validierung
- Benutzerdefinierte Schriftarten und ästhetische Symbole von React Icons
Credits
- Reagieren
- React Router DOM
- Symbole reagieren
- Rückenwind CSS
- Framer-Bewegung
- Swiper.js
Verwendete Schriftarten
- Montserrat
- Recoleta
Hinweis: Das in der Live-Vorschau angezeigte Bildmaterial dient ausschließlich Demonstrationszwecken und ist nicht im Vorlagenpaket enthalten.
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt