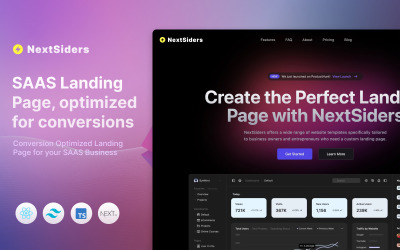
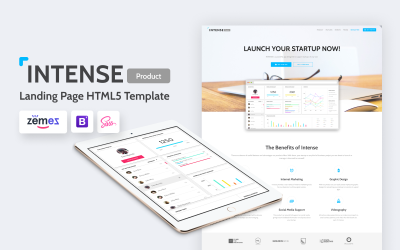
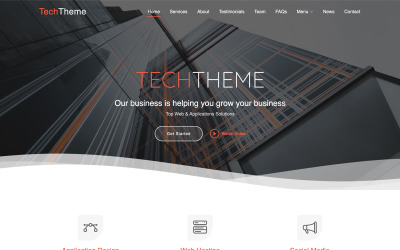
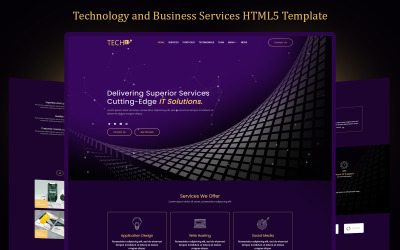
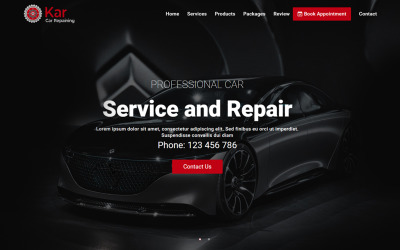
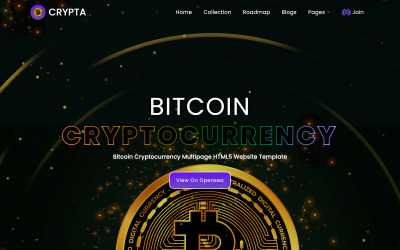
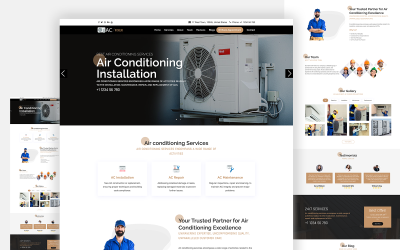
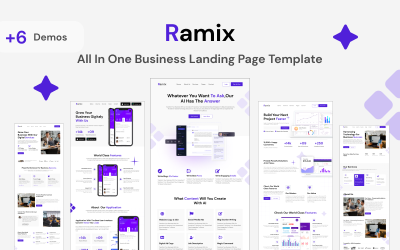
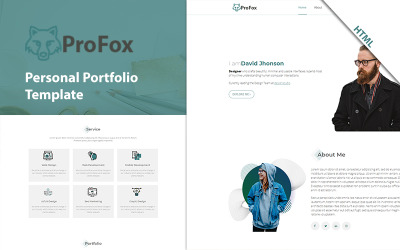
Lapos kialakítású nyitóoldal, hogy potenciális ügyfeleket szerezzen vállalkozása számára
Az egyoldalas webhely tökéletes lehetőség az eladások növelésére, a közönség elérésére és a figyelem felkeltésére egy egyedi termékre/szolgáltatásra/promócióra/eseményre. Egy ilyen webes forrás fő célja, hogy egyetlen görgetősablonon belül válaszoljon a felhasználó összes kérdésére. Ez mutatja be a legelőnyösebben a terméket, és motiválja a látogatót a célzott cselekvésre. Ez lehet egy jelentkezés kitöltése, ingyenes konzultáció, vagy vásárlás. Egy gombos lead űrlap segítségével összegyűjti a szükséges adatokat a potenciális ügyfelekről. Nézzük meg projektje legjobb lapos kialakítású nyitóoldalát.
Technológiák lapos kialakítású nyitóoldal-elrendezésekhez
A keretrendszer egy kész modell az informatikában a gyors fejlesztéshez, amely alapján hozzáadja a kódot a webes erőforráshoz. Megalkotja a struktúrát, meghatározza a szabályokat, és biztosítja a projekthez szükséges eszközöket. Időt és pénzt takarít meg egy online platform fejlesztéséhez. Alkalmasak nagy projektek, egyszerű webhelyek és bővíteni kívánt bővítmények létrehozására. Lehetővé teszik az üzleti logika helyes felépítését. A szakértők a technológiával számológépeket, nem szabványos funkcionalitással rendelkező online áruházakat és CRM-eket készítenek, amelyek nem hozhatók létre CMS-en, asztali és mobilprogramokon. Ez egy olyan megoldás, amely nagyobb teljesítménnyel és rugalmassággal rendelkezik. Ez a fő különbség e technológia és a CMS között.
Bootstrap egyoldalas webhely
A Bootstrap egy nyílt forráskódú és ingyenes HTML, CSS és JavaScript keretrendszer. A fejlesztők a reszponzív webhelyek gyors fejlesztése érdekében működtetik. Fő alkalmazási területe a front-end webhelyek és adminisztrátori felületek fejlesztése. Miután ezt a fájlkészletet csatlakoztatta a témához, számos kész eszköz válik elérhetővé az elrendezéshez. Így Ön egy kiváló minőségű, modern adaptív webhelyet hoz létre.
Az első dolog, amit meg kell tennie, hogy töltse le a Bootstrap programot, és helyezze fel a bőrére. A következő lépés a háló fejlesztése. Ez a szakasz a legnehezebb. Itt álljon meg részletesebben, és ismerje meg a rács működését. Ezt követően folytassa a cellák tartalommal való feltöltésével. Ezek az alapvető lépések a webhely Bootstrap segítségével történő tervezéséhez.
Ennek a technológiának számos előnye van:
- Az alkalmazkodó erőforrások gyors fejlődése;
- Modern technológiai nézet;
- Nem szükséges a HTML, CSS, JavaScript és jQuery mély ismerete;
- Böngészőkön és platformokon átívelő;
- Nyitott és ingyenes.
React.js
A React.js egy nyílt forráskódú JavaScript programozási nyelv könyvtár. A felhasználói felületeknél ezt a szakemberek működtetik. A front-end fejlesztők működtetik a Reactot. Ezenkívül használhatják az elrendezéstervezők, tesztelők és más, webes felületek létrehozásában részt vevő szakemberek. Hasznos kis alkalmazásokhoz és nagy webhelyek fejlesztéséhez.
Használja a könyvtárat különböző célokra:
- funkcionális interaktív webes felületek létrehozása;
- az egyes alkatrészek és a teljes elrendezés gyors és kényelmes megvalósítása;
- bonyolult szoftverstruktúrák egyszerű fejlesztése;
- új funkciók finomítása egy kezdeti funkciókészlettel;
- alkalmazásfejlesztés.
Vue.js egyoldalas felszín
A Vue.js egy progresszív keretrendszer felhasználói felületek és kis webalkalmazások fejlesztésére JavaScriptben. Leegyszerűsíti a könyvtárakkal való munkát, és megoldja a felhasználói felületekkel kapcsolatos problémákat. Egy szakember fokozatosan implementálhatja a Vue.js-t. Ez különbözteti meg más technológiáktól. A Vue.js a következő esetekben hasznos:
- gyors weboldalak és alkalmazások, kis blogok;
- nagy terhelésű webhelyek, például online áruházak és információs portálok;
- egyoldalas alkalmazások, például közösségi hálózatok, mikroblog szolgáltatások, CMS stb.;
- adaptív interfészek;
- személyes fiókok és felhasználói elrendezések szakaszai;
- engedélyezési felületek, online chat, jelentkezési lapok és egyéb funkcionális blokkok.
Node.js
A Node.js egy nyílt forráskódú platform a JavaScript nyelvvel való együttműködéshez. A mesterek a Chrome V8-as motorra építették. Lehetővé teszi szerveroldali kód írását webes alkalmazásokhoz és dinamikus webes témákhoz. A platform tökéletes előlapi fejlesztők, háttérfejlesztők és mások számára. Programot fejleszt különböző operációs rendszerekhez: Linux, OS X és Windows, valamint API-hoz. Ezenkívül többplatformos alkalmazások létrehozására is használhatja. Használja ezt például azon feladatok listájához, amelyeknek platformokon keresztül kell futniuk, valós időben szinkronizálniuk kell az adatokat, és el kell küldeniük egy mobileszközre. Használja a Node-ot, amikor olyan szolgáltatásokat hoz létre, amelyek folyamatos információcserét folytatnak a felhasználóval: közösségi hálózatok, online játékok, chatek, a projekten végzett közös munkarendszerek és az online szövegszerkesztők többször gyorsabban, mint más technológiák. A modell lehetővé teszi más feladatok feldolgozását anélkül, hogy megvárná az átvitel befejezését.
Lapos kialakítású nyitóoldali videó
Lapos kialakítású nyitóoldal GYIK
Milyen tárhelyet használhat egyoldalas sablonhoz?
A megosztott tárhely egy olyan szerver, amelyre szükség van a webhely üzemeltetéséhez. Ugyanazt a szoftvert használják, és ugyanaz a lehetőség. Az ilyen tárhely kisméretű webes erőforrásokat tartalmaz, amelyek nem igényelnek nagy kapacitást és lemezterületet. A megosztott tárhely a leggyakoribb választás a felhasználók körében. Alacsony költséggel rendelkezik, és az egyoldalas webhely összes követelményét lefedi. Javasoljuk, hogy figyeljen a Bluehost vagy HostPapa szolgáltatókra.
Milyen funkciókat tartalmaznak a lapos kialakítású nyitóoldalak?
Ezeknek a témáknak a fő célja a lead generálása. Javasoljuk, hogy figyeljen a használni kívánt kapcsolatfelvételi űrlapra. Ha nem talál kész opciókat a kötelező mezőkkel, ellenőrizze azok szerkeszthetőségét. Az a számláló, amely a vásárlási döntés meghozatalára készteti az ügyfelet, jól működik a cselekvésre ösztönzéshez. A szalaghirdetéseknek a lehető legjobban kell bemutatniuk az Ön szolgáltatását. A gomboknak kattinthatónak kell lenniük, és jó helyen kell lenniük a webhelyen. Ha online fizetési funkcióra van szüksége, győződjön meg arról, hogy vannak fizetési átjárók és pénztár.
Hogyan válasszuk ki a legjobb lapos kialakítású nyitóoldalakat?
Válasszon rést webhelye számára. Ha vállalkozása lakások, szállodai szobák bérlésével és ingatlanvásárlással kapcsolatos, a lapos kialakítású landing sablonok megfelelnek Önnek. Ügyeljen a márka színeire. Alapértelmezés szerint megtalálja azokat, amelyekre szüksége van. Válassza ki a legjobb eszközt jövőbeli webhelye szerkesztéséhez.
Melyik a legjobb egyoldal a Templateog体育首页től?
A Templateog体育首页 egyik bestsellerje a Wink . Egyedülálló nézet, 3D-s avatárral a téma képeslapján. Minden szükséges információt közzétesz, amit a látogató talál. A névjegyek gomb piros és világos. A menü nem vonja el az ügyfelet a fontos információkról. Ha szükséges, a látogató a bal oldalon találja meg.