


Eduzone - szablon strony docelowej edukacji przez DreamIT

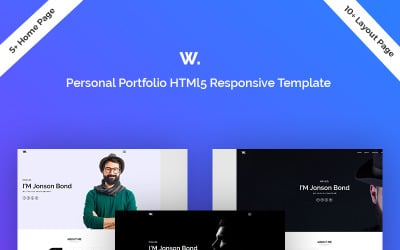
Szablon HTML5 Welfare Personal Portfolio przez DreamIT

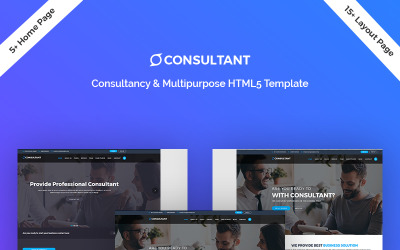
Konsultant - uniwersalny szablon strony docelowej HTML5 przez DreamIT

Msuzan - osobisty szablon strony docelowej przez DreamIT


Minister-polityczny i wielozadaniowy Responsywny przez DreamIT


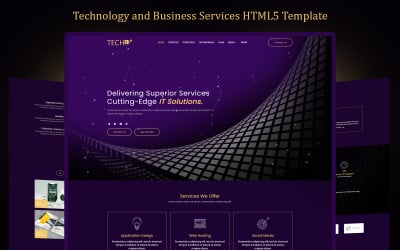
Tech IT - Technologia i usługi biznesowe Uniwersalny responsywny szablon strony docelowej przez zrthemes

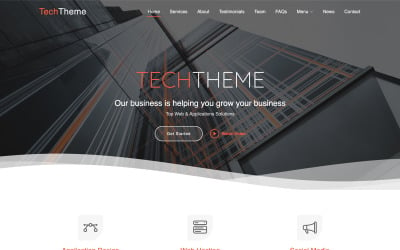
TechTemat | Usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon strony internetowej przez zrthemes

ITSol — szablon strony internetowej poświęconej rozwiązaniom technologicznym i informatycznym przez zrthemes

Gden - Kasyno i hazard HTML Landing Page szablon przez HastagThemes







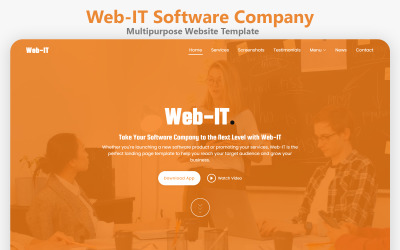
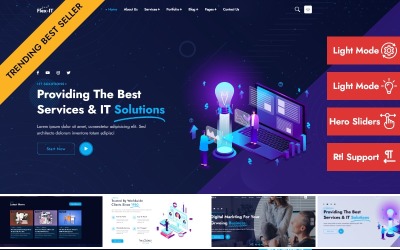
Flex-IT | Usługi biznesowe i rozwiązania IT Uniwersalny responsywny szablon strony docelowej HTML 5 przez AminThemes

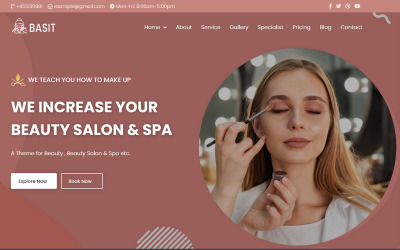
Basit - szablon strony docelowej salonu piękności i spa przez Theme_Family
 SALE
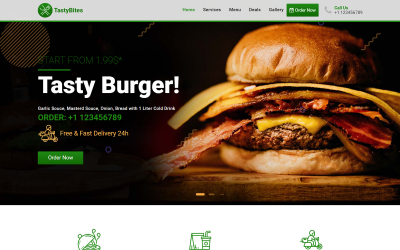
SALE FoodMix — szablon strony docelowej przez Webshs

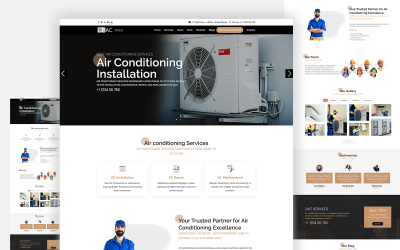
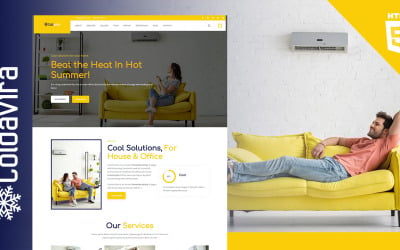
Coldavira Klimatyzacja i ogrzewanie Szablon strony docelowej przez Metropolitanthemes

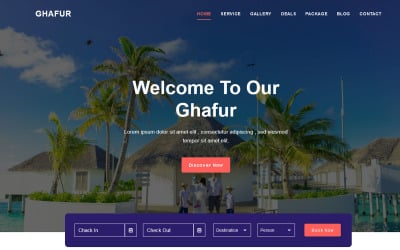
Ghafur — szablon strony docelowej biura podróży i podróży przez Theme_Family

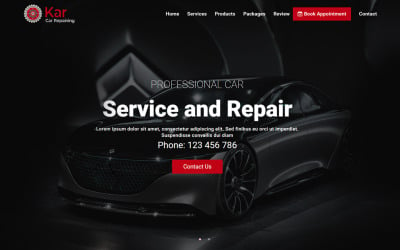
Szablon strony docelowej detali samochodowych i usług przez zrthemes

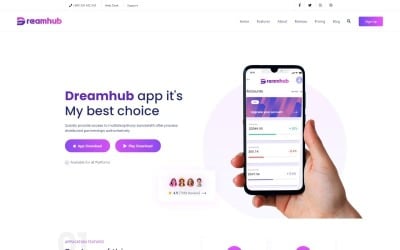
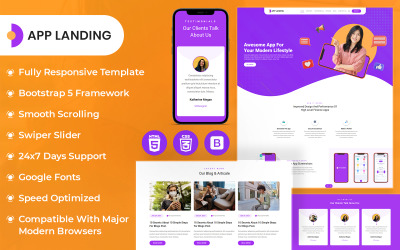
Szablon HTML do lądowania aplikacji przez PixelNX



Oxide - Szablon strony docelowej przez Webshs

Chris Hemsworth — portfolio osobistego specjalisty ds. włosów. Responsywny szablon strony docelowej HTML5 przez bitspeck

Granter — motyw strony docelowej usługi sprzątania Bootstrap przez Theme_Family


Mumit - Szablon Landing Page ICO i Bitcoin przez Theme_Family


 SALE
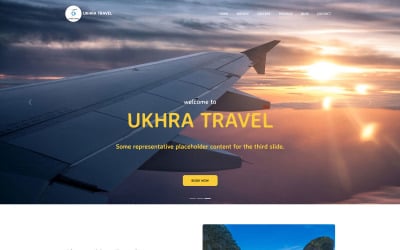
SALE Ukhra travel - Landing Page Template przez TemplateDirectory

Przyspiesz grę w budowanie swojej marki dzięki sensacyjnym szablonom stron docelowych dla urządzeń mobilnych
W dzisiejszym nowoczesnym świecie ewolucji technologicznej bezprzewodowe przenośne gadżety stały się nieodzownym aspektem naszego życia. To sprawia, że dla właścicieli sklepów internetowych niezwykle ważne jest usprawnienie ich wirtualnych portali dla użytkowników telefonów komórkowych. Dlatego też opracowywanie skutecznych modeli stanowi kamień węgielny w rozwoju branży handlowej. Pierwsze wrażenie Twojego punktu odniesienia, które motywuje ich do składania zamówień, to Twoje mobilne szablony stron docelowych. Zrozumienie, w jaki sposób te szczyty podnoszą sprzedaż poprzez zwiększanie zaangażowania klientów, jest niezbędne. Tutaj zagłębimy się w różne strategie, które tworzą produktywną mobilną realizację dla Twoich wirtualnych portali i podzielimy się wskazówkami i trikami, aby dostosować Twoje szablony, które rezonują z tożsamością Twojego znaku towarowego.
Eksplorowanie szablonów stron docelowych dla urządzeń mobilnych
Niewątpliwie, te widżety smartfonów są napędzane przez rewolucję w dziedzinie handlu elektronicznego . Cyfrowe zakupy stały się bardzo wygodne dla kupujących, ponieważ składanie zamówień jest oddalone o jedno kliknięcie. Wraz z dramatycznym wzrostem liczby entuzjastów smartfonów, angażująca interakcja kupujących telefony komórkowe z miejscami cyfrowymi stała się podstawową koniecznością dla triumfu handlu internetowego. To jest punkt, w którym wkraczają te sieci. Termin pier scout przywołuje autonomiczne wirtualne obszary, w których „lądują” Twoi kupujący. Jest on rozwijany z myślą o konkretnym celu, takim jak promowanie produktów, zdobywanie adresów e-mail lub stymulowanie widzów do wykonania określonego ruchu. Te struktury idealnie mają minimalistyczny układ, który zapobiega rozproszeniu uwagi klientów i zachęca ich do podejmowania określonych działań, takich jak zakup produktu. Opracowywanie najlepszych rozwiązań dla aplikacji mobilnych zapewnia fenomenalną przygodę klienta, która prowadzi do lojalności klientów. Innymi słowy, te motywy są satysfakcjonującymi cyfrowymi środkami transakcyjnymi, które przekształcają Twoich wirtualnych gości w kupujących, członków lub obserwujących.
Dlaczego te szablony mobilnych stron docelowych są niezbędne?
W szybko rozwijającym się imperium ery handlu internetowego kluczowe jest zbudowanie interaktywnego wyświetlacza Twojej strefy marketingu internetowego, ponieważ przeciętny konsument wyrabia sobie opinię o Twoim sklepie wirtualnym w ułamku sekundy. Dlatego też wykorzystanie najlepszych praktyk mobilnych stron docelowych jest ważne, aby zbudować widoczność Twojego punktu odniesienia i retencję kupujących. Przyciągająca wzrok i odporna konfiguracja przyciąga potencjalnych klientów, aby zwiększyć sprzedaż Twojego sklepu i ułatwia budowanie relacji zaufania z Twoją marką. Napędzają widzów do podjęcia pożądanej akcji, zapewniając im łatwą kontrolę typu „kliknij, aby wykonać”. Oto niektóre z najlepszych wniosków:
- niewielka nawigacja i brak objazdów;
- łatwy do opracowania w celu uzyskania określonej wydajności;
- zarządza deklarowaniem pewnych okoliczności;
- wzmacnia więź z ludźmi, których zna;
Z subskrypcją og体育首页ONE oferta staje się niezwykle korzystna. Uzyskujesz dostęp do mnóstwa produktów.
Jak mobilne szablony stron docelowych wpływają na branding
Zasób to prezentacja firmy i pierwsza rzecz, którą widzą odwiedzający. Dlatego najpierw musisz upewnić się, że wszystkie elementy spełniają swoją funkcję. Użytkownicy, którzy widzą kiepski design, przenoszą to wrażenie na cały biznes. Obraz musi zostać zapamiętany od pierwszego wejrzenia. Zwiększenie udziału urządzeń mobilnych nakłada pewne ograniczenia. Bloki muszą natychmiast dostosować się do dowolnego rozmiaru ekranu i zapewnić idealne funkcjonowanie. Te motywy doskonale sprawdzają się w prezentacji marki i prowadzą do:
- Ulepszone rankingi SEO. Te modele dostarczają Twojemu portalowi internetowemu najnowocześniejsze rankingi SEO poprzez włączenie przyjazności dla widzów i odpornych technik aranżacji.
- Zwiększona konwersja. Współczynniki konwersji rosną dzięki przemyśleniom prowadzącym klienta do zakupu.
- Wyjątkowa wygoda. Te układy są zoptymalizowane pod kątem małych ekranów, zapewniając łatwą nawigację i szybsze czasy ładowania. Dzięki temu goście mogą płynnie zrozumieć zasoby sieciowe.
Szablony mobilnych stron docelowych: odkrywanie potencjału
Stworzenie naprawdę skutecznej kompozycji jest wyzwaniem dla osób początkujących w projektowaniu stron internetowych. Zamiast spędzać wiele lat na studiowaniu technik i metod, lepiej jest kupić gotowe rozwiązanie stworzone przez profesjonalistów. Oto kilka zalet korzystania z tych formatów:
- Zarządzanie marką. Do prezentacji marki należy podchodzić odpowiedzialnie. Format mobilny pomaga dotrzeć z przekazem do maksymalnej liczby użytkowników. Dodaj logo, kolory firmowe i inne symbole, które klienci będą kojarzyć wyłącznie z Twoją firmą. Zwiększy to rozpoznawalność i będzie miało pozytywny wpływ na rozwój reputacji.
- Odporne formaty. Wraz ze stale rosnącą liczbą użytkowników smartfonów, posiadanie odpornej formy jest istotne dla Twojego schematu handlowego. To zachęca Twoją konfigurację doku do zapytania o różne rozmiary ekranu niezależnie od urządzeń.
- Kompetencje w zakresie kosztów czasowych. Te aktywa pozwalają zaoszczędzić czas i pieniądze, które w przeciwnym razie trzeba by zainwestować w naukę złożonych języków kodowania lub zatrudnianie twórców. Dzięki gotowej do użycia ilustracji możesz modyfikować te wersje, aby odpowiadały celom Twojego znaku towarowego.
- Interakcja przyjazna dla klienta. Te paradygmaty są dostarczane z interfejsem, który jest intuicyjny i łatwy w nawigacji. Wykorzystanie tych sprawdzonych rozwiązań dostraja użyteczność i wyraźnie poprawia ogólne zaangażowanie klienta.
Korzystne cechy tych produktów
Dzięki zakupieniu profesjonalnych rozwiązań zyskujesz wspaniały wygląd i cały zestaw przydatnych funkcji.
- Optymalizacja. Biorąc pod uwagę zaawansowane techniki, te konfiguracje są tworzone w celu zapewnienia przyjaznych elementów dotykowych, poprawiając czasy ładowania i łatwą nawigację, co stanowi harmonijną okazję dla kupujących.
- Czysty wzrost ujawnia. Te motywy manifestują każdy z Twoich wyników w unikalny i czarujący sposób, który pobudza użytkowników do przejrzenia atrybutów każdego produktu ubocznego wyświetlanego w Twoim wirtualnym sklepie.
- Nacisk na treść. Eliminując rozproszenia, te wzorce kładą nacisk na ofertę Twojego produktu. Ponadto wysokiej jakości obrazy i przekonujące opisy zajmują centralne miejsce.
- Analiza danych i testowanie. Wbudowane funkcje analityczne i testowe pozwalają ocenić zachowanie, wydajność i decyzje oparte na danych, aby zoptymalizować witryny roamingowe w celu uzyskania lepszych wyników.
- Zapewnienie, że porter pojawia się i działa w przeglądarkach quagmire, jest obowiązkowe. Formularze Portative Dock Runner są testowane w przeglądarkach, aby zagwarantować zgodność między przeglądarkami. Oszczędza to programistom kłopotu z naprawianiem i rozwiązywaniem problemów ze zgodnością, pozwalając im skupić się na ulepszaniu przedsięwzięcia użytkownika.
- Integracja z narzędziami marketingowymi. Jest to ważne, zwłaszcza gdy są częścią szerszych kampanii marketingowych. Wiele wzorców obejmuje wbudowaną integrację z instrumentami handlowymi, takimi jak fora e-mail tradingowe, systemy CRM i przyciski udostępniania w mediach społecznościowych. Upraszcza to łączenie one-pagera ze strategiami marketingowymi, umożliwiając firmom wydajne generowanie leadów i konwersji.
- Najnowsze trendy w zakresie kompozycji odgrywają rolę w inicjatywach cyfrowych, w których czas na popyt jest naglący. Te ustalenia przyspieszają proces dojrzewania, ułatwiając firmom wdrażanie przewoźników dokowych. Niezależnie od tego, czy chodzi o promocję ograniczoną czasowo, uruchomienie produkcji, rejestrację wydarzeń lub cele generowania leadów, te szablony zapewniają podstawę, którą można modyfikować i wdrażać w krótkim czasie.
Odkrywanie najnowszych osiągnięć w zakresie szablonów stron docelowych dla urządzeń mobilnych
Ważne jest, aby być na bieżąco z najnowszymi trendami w tych ramach; pozwoli Ci to wyprzedzić konkurencję na konkurencyjnym rynku tych formatów. Najnowsze trendy obejmują:
- Przewijanie paralaksy. Przewijanie paralaksy dodaje dynamicznego zrozumienia głębi, dzięki czemu te plany są błyszczące i fascynujące.
- Typografia. Pogrubione literówki wzbudzają sentymenty i przyciągają wzrok kupującego od pierwszego wejrzenia, dzięki czemu treść staje się bardziej wyrazista i zapadająca w pamięć.
- Mikrointerakcje. Dodanie zachwycających gadżetów, takich jak animowane przyciski, paski postępu i efekty najechania kursorem na tło, tworzy ekscytującą sytuację dla widzów.
- HTML 5. W tych wzorcach wykorzystano najnowszą wersję języka HyperText Markup Language, aby poprawić integrację multimediów i łączność z użytkownikami.
- Tło medialne. Włączenie tła wideo natychmiast zapewnia historię tematyczną pochodnych Twojego znaku towarowego, co skutkuje zwiększeniem przychodów.
- Szablony jednostronicowe. Kompleksowe podejście projektowe jest wyświetlane na jednym bieżniku, aby zapewnić idealną i skoncentrowaną przygodę dla użytkownika.
- Minimalna konfiguracja. Minimalistyczne, pozbawione bałaganu środowisko pozwala odwiedzającemu skupić się na głównej wiadomości, co ostatecznie zwiększa retencję użytkownika.
- Premium responsive. Zanurz swoją oznaczoną grupę w widocznej, czarującej zręczności, która bezbłędnie dostosowuje się do wszystkich rozmiarów ekranów i urządzeń.
Krytyczne czynniki optymalizacji motywów
Gdy chcesz ulepszyć zasób, upewnij się, że jest on:
- Przyjazny dla wyszukiwarek. Wykorzystaj potencjał wyszukiwarek w pełni, zapewniając, że Twoja przestrzeń wirtualna będzie możliwa do odkrycia i widocznie wyświetlana w wynikach wyszukiwania.
- Menu rozwijane Bootstrap. Bezbłędna nawigacja staje się rzeczywistością dzięki przyjaznemu dla klienta menu rozwijanemu, zwiększając dostępność i ogólne wrażenia z przeglądania.
- Optymalizacja wyszukiwania za pomocą ustnika. Wraz ze wzrostem popularności asystentów głosowych i sond wokalistów, przenośne formy doków skupiają się teraz na ulepszaniu doświadczeń użytkownika w przypadku interakcji opartych na głosie. Wiąże się to z organizowaniem treści w celu dostosowania ich do zapytań wyszukiwania głosowego.
- Priorytet dostępności. Projektowanie stron internetowych przywiązuje coraz większą wagę do dostępności; te produkty nie są wyjątkiem. Szablony priorytetowo traktujące dostępność zapewniają, że każdy użytkownik może uzyskać dostęp do treści, włączając takie cechy, jak zgodność z czytnikami ekranu.
Wybór odpowiedniego szablonu mobilnej strony docelowej
Wybór odpowiedniego projektu jest istotną i odpowiedzialną sprawą. Oczywiście później dokonasz wszystkich niezbędnych zmian i dodasz symbole korporacyjne. Jednak początkowy projekt i tło muszą być połączone nie tylko z zewnętrznymi symbolami firmy, ale także z jej misją i duchem korporacyjnym. Ponieważ wszystkie produkty w tym katalogu mają doskonałą funkcjonalność i zawierają wiele cennych elementów, zwróć uwagę na wygląd. Następnie uważnie przeczytaj opis i przeanalizuj przydatne cechy. Oto tylko kilka z nich.
- Elastyczne kodowanie. Rozważ wybór procedury, która umożliwia niestandardowe zmiany kodu, niezależnie od Twojego talentu do kodowania. Ten atrybut pozwala na swobodę dodawania charakterystycznych atrybutów wydajności.
- Fuzja z innymi mechanizmami. W połączeniu z systemem zarządzania relacjami z klientami lub narzędziami analitycznymi, które zapewniają praktyczne informacje na temat funkcjonalności przestrzeni handlowej.
- Obserwowalny urok. Te urzekające prezentacje takich kompozycji natychmiast przyciągają uwagę zwiedzających.
- Unikalność etykiety. Ważne jest, aby być wyjątkowym w geografii patronatu. Te ustalenia pozwalają Twojej etykiecie objąć jej oryginalność i istotę.
- Lepsza koncentracja. Angażujące media połączone z konfiguracjami klienta zachęcają odwiedzających do eksploracji Twojej strefy online, zmniejszając współczynniki odrzuceń i zwiększając możliwości konwersji.
- Wielofunkcyjne układy. Te układy oferują szeroką wszechstronność i zapewniają wstępnie zaprojektowane sekcje specyficzne dla niszy branży. Masz swobodę wyboru swoich konkretnych wymagań.
Tworzenie idealnej witryny internetowej z szablonami stron docelowych dla urządzeń mobilnych
Strony docelowe istnieją, aby przyciągnąć i utrzymać uwagę odwiedzających w sposób, w jaki nie potrafi tego zrobić zwykła strona główna. Zwracają uwagę dokładnie na informacje, których potrzebujesz, zamiast pozostawiać odwiedzającego samego z masą informacji na stronie głównej.
Przedstawiciele „starej szkoły” uważają, że długie strony docelowe działają najlepiej. Są odpowiednikiem długich, wielostronicowych listów z czasów poczty bezpośredniej. Wszyscy widzieliśmy takie strony docelowe: po prostu bez końca przewijasz informacje i wezwania do działania na stronie bez większego designu.
Inni uważają, że krótkie strony docelowe, być może podzielone na kilka stron i tworzące lejek sprzedażowy, działają znacznie lepiej niż długie strony docelowe. Każde podejście ma swoje zalety i wady i każde jest lepiej dostosowane do różnych celów.
Główne składniki szablonów stron docelowych dla urządzeń mobilnych
Konieczne jest uważne obserwowanie różnych elementów w celu stworzenia produktywnej prezentacji. Te komponenty priorytetowo traktują napędzanie konwersji, prawidłową komunikację informacji i czujną interakcję z gośćmi. Przeanalizujmy te czynniki szczegółowo:
- Intrygująca grafika. Estetyczna atrakcyjność ma psychologiczny wpływ na widzów. W rezultacie przesyłanie danych do odwiedzających jest superszybkie. Użycie wysokiej jakości mediów i grafiki spełnia ten obowiązek. Ponadto, wizualna treść dla urządzeń mobilnych powinna być regularnie aktualizowana, aby uniknąć spowolnień.
- Wskaźniki zaufania. Atrybut zaufania jest kluczowy w przekształcaniu gości w lojalnych klientów. Wszczepianie wskaźników zaufania, takich jak recenzje i referencje klientów, zapewnia niezawodność Twojej organizacji.
- Szybsze ładowanie. Minimalizowanie użycia treści multimedialnych o dużym rozmiarze może znacznie spowolnić ładowanie. Miłośnicy telefonów oczekują szybszego ładowania; dlatego jeśli ten aspekt zostanie naruszony, może to zaszkodzić doświadczeniom użytkownika.
- Przekonujący opis. Bardzo skuteczne jest umieszczanie na stronie internetowej efektownych nagłówków. Dzieje się tak, ponieważ gdy odwiedzający dociera do sklepu, tytuł front-endu jest pierwszym wrażeniem, które przyciąga jego uwagę.
Sposoby na zwiększenie wydajności witryny
Oto kilka rekomendacji mających na celu poprawę skuteczności zasobu i przyciągnięcie większej liczby odwiedzających:
- Zachęcaj do działania, używając kontrastujących kolorów, pogrubionych czcionek i przyciągających wzrok wzorów, które wyróżniają Twoje wezwanie do działania. Zachowaj zwięzłość tekstu. Stwórz poczucie pilności, aby generować sprzedaż. Eksperymentuj z wezwaniami do działania, które rezonują z Twoją grupą docelową.
- Stwórz przekonujący układ, który podkreśla punkty sprzedaży Twojego znaku towarowego i opowiada historię, która wywołuje emocje u potencjalnych klientów. Zaleca się stosowanie wypunktowań i krótszych akapitów, aby ułatwić kupującym przechodzenie przez Twój sklep.
- Aby zwiększyć responsywność, upewnij się, że Twoja witryna jest przyjazna dla telefonów komórkowych. Można to zrobić, włączając funkcje takie jak walidacja błędów i zgodność z różnymi rozmiarami ekranów.
- Uproszczone formularze opinii na Twoim nośniku dokującym. Długie dokumenty mogą zniechęcić użytkowników do ich wypełniania na urządzeniach. Dołączenie konfiguracji, która zapewnia krótkie i istotne informacje, zmotywuje użytkowników do wystawienia oryginalnej recenzji.
- Ogranicz wyskakujące okienka. Unikaj umieszczania reklam na portierach doków, ponieważ mogą one zakłócać działanie użytkownika i mogą nie zostać dobrze odebrane przez użytkowników.
- Przetestuj na różnych urządzeniach. Potwierdź, że Twój motyw działa dobrze i wygląda dobrze na urządzeniach i systemach operacyjnych, gwarantując funkcjonalność na wszystkich platformach.
Wideo
Często zadawane pytania
Czy mogę otrzymać zniżkę na szablony stron docelowych w wersji mobilnej?
Subskrybuj sieci społecznościowe Templateog体育首页, aby być na bieżąco ze wszystkimi najnowszymi promocjami. Informacje o sprzedaży są również na stronach witryny. Jeśli potrzebujesz wielu produktów, rozważ zakup subskrypcji og体育首页ONE, aby uzyskać jeszcze więcej korzyści.
Czy otrzymam unikalne szablony stron docelowych dla urządzeń mobilnych?
Kupujesz motyw z katalogu; tylko Ty możesz uczynić go wyjątkowym. Przeprowadź niezbędne dostosowania i zmień projekt zgodnie ze swoimi wymaganiami, a będziesz mieć jedyną w swoim rodzaju stronę internetową.
W jakiej niszy mogę zastosować te motywy?
Tego typu ramy są korzystne dla wszystkich branż, gdyż przyciągają klientów, skutecznie komunikując się i prezentując wartość marki.
Czy mogę dostosować projekt do wymagań mojej firmy?
Oczywiście, odpowiednia personalizacja pomoże stworzyć unikalny zasób i prawidłowo reprezentować firmę. Dlatego nie tylko możesz, ale także musisz zmienić oryginalny projekt.