

 SALE
SALE
Hazel - czysty, minimalistyczny uniwersalny motyw WordPress przez treethemes



Technoit | Rozwiązania IT i usługi biznesowe Uniwersalny, responsywny szablon witryny internetowej przez zrthemes

 SALE
SALE
Emlak - Uniwersalny motyw WordPress dotyczący nieruchomości, architektury i budownictwa Elementor przez MhrTheme
 SALE
SALE
AnimeTech – Szablon WordPress Elementor o wiadomościach o anime i mandze przez Hasnain_Developer
 SALE
SALE
Szkoła nauki jazdy i szablon strony internetowej HTML5 przez DreamIT


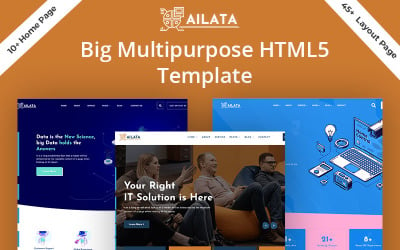
Uniwersalny szablon HTML5 Ailata Big przez DreamIT





ThePRO - Motyw WordPress z osobistym portfolio przez ThemeREC

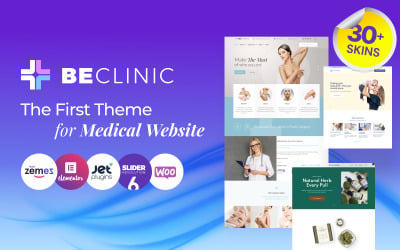
BeClinic — uniwersalny, medyczny motyw WordPress przez ZEMEZ



Technoxit | Rozwiązania IT i usługi biznesowe Uniwersalny responsywny szablon strony internetowej + RTL przez Softivus


Gravity - uniwersalny szablon HTML przez GWorld


Szablon HTML5 oprogramowania Zomi przez DreamIT



Flex-IT | Usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon strony internetowej HTML5 przez AminThemes

Softech IT Solution Business Company Szablon HTML5 przez DreamIT
 SALE
SALE
Charter Ways - Szablon Elementora usługi czarteru autobusowego przez Hasnain_Developer


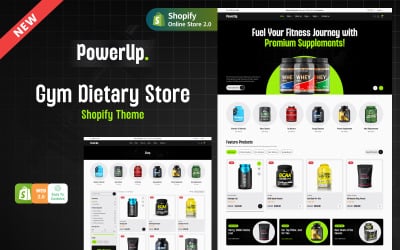
Powerup - Suplementy na siłownię i fitness Motyw Shopify przez uiparadox

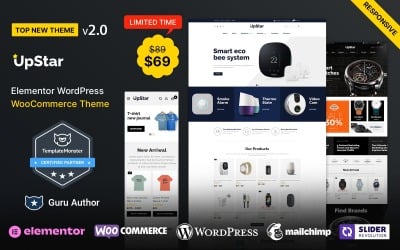
UpStar - uniwersalny motyw sklepu Elementor WooCommerce przez TemplateMela

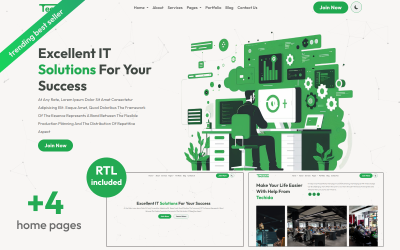
Techida - Firma świadcząca usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon witryny internetowej przez erramix
 SALE
SALE
Merimag - Elementor Blog Magazine and News Wordpress Theme przez WebteStudio

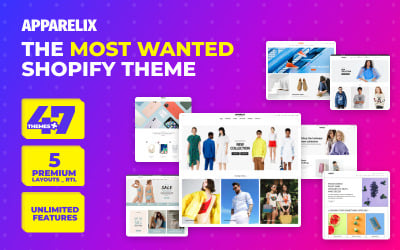
Apparelix - czysty uniwersalny motyw Shopify przez ZEMEZ

Responsywne szablony i responsywne projekty od Templateog体育首页
Responsywne szablony witryn internetowych są odpowiednie dla tych programistów, którzy wyobrażają sobie, że mają zarówno elastyczną, jak i adaptacyjną witrynę internetową, która obsługuje każdą możliwą rozdzielczość ekranu. Oznacza to, że każdy responsywny szablon bezproblemowo obsługuje różne formaty multimediów i urządzenia, z których ludzie wchodzą do witryny opartej na tym szablonie.Templateog体育首页 tworzy responsywne szablony projektowania stron internetowych, z których każdy ma 4 podstawowe opcje układu i kilka dodatkowych. Aby dokładnie odpowiadać na medium, które jest używane do ich wyświetlania, szablony stają się płynne i łatwo dostosowują się do szerokości przeglądarki. Aby idealnie zdegradować do mniejszych rozmiarów ekranu, responsywne szablony wykorzystują zmieniające się rozmiary czcionek, menu nawigacyjne, kolumny, bloki tekstu i obrazy, które skalują się i zmieniają swoją pozycję. Aby zobaczyć responsywne projekty w akcji, sprawdź demonstracje szablonów na żywo i baw się z szerokością okna przeglądarki.
Testując darmowy szablon Bootstrap, możesz zobaczyć, co znajduje się w pakiecie szablonów danego typu produktu. Jeśli podoba Ci się sposób, w jaki produkt działa, możesz zajrzeć do sklepu Templateog体育首页 w poszukiwaniu dostępnego szablonu premium tego rodzaju.
Jeśli chcesz dowiedzieć się więcej o RWD, zapoznaj się z interaktywnym przewodnikiem Responsive Web Design na pokładzie. Znajdziesz tam wszystkie ważne informacje w postaci artykułów, bezpłatnych książek w formacie PDF, rekomendacji Google, a także niektórych narzędzi, wtyczek i pomocnych samouczków.
10 najlepszych responsywnych szablonów stron internetowych
| Nazwa szablonu | Kluczowe cechy | Liczba pobrań | Koszt |
| BeClinic — uniwersalny medyczny motyw WordPress | Wiele gotowych skórek Różne szablony stron Zbudowany z Elementor W pełni animowany suwak rewolucji Ogromna liczba preinstalowanych wtyczek | ||
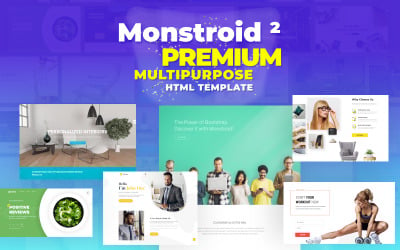
| Monstroid - najlepszy szablon WordPress | Ponad 55 silnie zaprojektowanych zestawów szablonów Zoptymalizowany kod źródłowy Przykładowy instalator danych Edytor wizualny Długoterminowa pomoc | ||
| Intensywny uniwersalny szablon strony internetowej | Modny i czysty design Wizualny kreator stron Novi Intensywny zestaw UI Płynne przewijanie paralaksy Dedykowane wsparcie | ||
| Imperion — uniwersalny korporacyjny motyw WordPress | Buduj z Elementorem Przyjazny dla SEO Gotowy do WPML Pakiet obrazów bonusowych Dożywotnie wsparcie | ||
| Hazel - czysty, minimalistyczny uniwersalny motyw WordPress | Mnóstwo gotowych, pięknych stron Przyklejona nawigacja W zestawie suwak rewolucji Gotowa siatkówka Nieograniczone kolory i style | ||
| Tripster - Biuro podróży Nowoczesny motyw WordPress Elementor | Zbudowany z dołączonymi wtyczkami Elementor Jet Zainstaluj jednym kliknięciem Bonusowy pakiet wysokiej jakości obrazów Dobrze udokumentowane | ||
| Eveprest - uniwersalny szablon strony internetowej | Uniwersalne rozwiązanie Wiele układów dla każdego tematu Przywilej PrestaShop Ponad 30 ekskluzywnych modułów JX Dokumentacja informacyjna | ||
| Dom - Nowoczesna i minimalistyczna strona projektu budowlanego Motyw WordPress | Minimalistyczny układ Przykładowy instalator danych Kod przyjazny dla SEO Gotowy do WPML Długoterminowa pomoc | ||
| Innomerce - Biznesowy uniwersalny motyw WordPress Minimal Elementor | Przyciągające wzrok strony na każdą okazję Zintegrowane czcionki Google Konfigurator na żywo WordPress Prawidłowy i czysty kod HTML Obrazy bonusowe | ||
| BuildWall — uniwersalny motyw WordPress firmy budowlanej | Idealne rozwiązanie dla firm budowlanych 11 niesamowitych wersji demo Dołączone wtyczki Jet 30 niestandardowych stron 3 układy bloga |
Responsywne szablony internetowe Templateog体育首页
Kluczową kwestią w naszych responsywnych projektach jest to, że wraz z implementacją zapytań o media mają określony rodzaj adaptacyjnej siatki i elastyczne obrazy.
Dostosowują się do treści wewnętrznych, w tym rozmiarów czcionek, obrazów, które skalują się i zmieniają swoją pozycję, menu nawigacyjnego, kolumn, formularzy i polecanych bloków treści, które w celu idealnego degradowania do mniejszych rozmiarów ekranu często stają się jedną kolumną ułożoną pionowo jeden na drugim.
Dzięki tym responsywnym szablonom możesz szybko rozpocząć projekt i przełączyć witrynę na zupełnie nowy, płynny projekt. Wybieraj spośród dostępnych responsywnych szablonów internetowych i wyświetlaj swoją witrynę w sposób najlepiej dopasowany do rozdzielczości odwiedzających witrynę. Możesz także przeglądać szablony w różnych rozmiarach okien i na różnych urządzeniach, aby zobaczyć je w akcji. Jeśli szukasz szablonów wiadomości e-mail do następnej osobistej lub biznesowej kampanii e-mail, zwróć większą uwagę na partię responsywnych szablonów biuletynów e-mail. Możesz także przejrzeć kolekcję niesamowitych responsywnych szablonów biuletynów e-mail, aby znaleźć najnowsze elementy, które będą pięknie wyświetlać się w każdym nowoczesnym kliencie poczty e-mail.
Responsywne projektowanie stron internetowych
Jeśli chcesz zająć się koncepcją responsywnego projektowania stron internetowych, powinieneś zrozumieć, że chodzi o dostosowanie układu witryny do różnych rozdzielczości ekranu. Tworzenie perfekcyjnej, standardowej strony internetowej o stałej szerokości to już za mało. Aby sprostać dzisiejszym wymaganiom, Twoja witryna musi mieć elastyczny układ, który bezproblemowo skaluje się do różnych szerokości przeglądarek.
Jak to możliwe? Cóż, stało się to rzeczywistością w przypadku zapytań o media CSS, które mogą wskazać medium używane do wyświetlenia, przetestować rozdzielczość ekranu i odpowiednio wyświetlić określony układ witryny. Daje Ci możliwość zaprojektowania swojej strony internetowej dla przeglądarek każdej wielkości. Jednak samo bycie świadomym projektowania zwykle nie wystarcza do stworzenia responsywnej strony internetowej. Powinieneś mieć sens w responsywnych strukturach CSS i wiedzieć, jak zaimplementować płynne siatki i elastyczne obrazy do struktury swojej witryny.
Templateog体育首页 może pomóc w łatwym tworzeniu responsywnych projektów internetowych. Proponujemy responsywne szablony stron internetowych z płynnymi układami, które mogą obsługiwać różne formaty multimediów, w tym smartfony, tablety, netbooki, laptopy i monitory stacjonarne. Nie musisz budować kilku stron internetowych dla różnych rozdzielczości ekranu; zamiast tego możesz użyć jednego z tych responsywnych szablonów, które mają już wiele wersji układu. Nasze responsywne szablony internetowe są gotowe do przyjęcia dowolnej treści lub stylu. Aby wybrać spośród najpopularniejszych elementów, zapoznaj się z kolekcją najwyższej klasy responsywnych motywów Joomla . Gdy wybierzesz szablon, który Ci się podoba, przeskaluj jego wersję demonstracyjną na żywo w oknie przeglądarki i zobacz, jak działa koncepcja projektowania responsywnego.
Ponadto, jeśli planujesz uruchomić responsywny sklep internetowy, zapoznaj się z naszą kolekcją Responsywnych szablonów e-commerce .
Jak sprawić, by Twoja witryna była responsywna dzięki kreatorowi stron Elementor
Jeśli kiedykolwiek zadałeś pytanie „Jak sprawić, by moja witryna działała w Elementorze?” to ten samouczek jest dla Ciebie. Odwiedź Elementor Marketplace, aby uzyskać niesamowite motywy, szablony i dodatki: http://nkfe.barrett-tech.net/elementor-marketplace/ Jak sprawić, by Twoja witryna była responsywna dla Elementor Builder? Po obejrzeniu tego łatwego w obsłudze samouczka będziesz mógł sprawić, że Twoja witryna będzie responsywna. Odwiedzający zawsze uzyskają najlepsze możliwe wrażenia użytkownika. Ten samouczek jest całkowicie poświęcony wyzwaniu responsywności dla konstruktora Elementora. Koncentruje się na responsywnym problemie Elementora. Jak sprawić, by witryna była responsywna? Strona responsywna oznacza, że może dostosować swoją zawartość (obrazy) do różnych rozmiarów ekranu lub okna przeglądarki. Dlatego odwiedzający zawsze zobaczy właściwą treść. Obrazy nie zostaną przycięte tam, gdzie nie powinny, a tekst pozostanie w tym samym miejscu. Ten samouczek pokazuje, jak stworzyć responsywną witrynę WordPress z Elementorem i jakie problemy możesz napotkać. Elementor to elastyczny kreator stron WordPress, który pomoże Ci sprawić, że Twoja witryna będzie wyglądać nowocześnie. Strona responsywna stworzona przez Elementora będzie poprawnie renderowana na różnych rozmiarach ekranu. Kluczowe punkty tego samouczka wideo to: Jak dostosować właściwości widżetów i elementów tekstowych do urządzeń mobilnych. Jak przenosić i zmieniać rozmiar kolumn. Jak ukryć widżety, kolumny lub sekcje dla niektórych urządzeń. Jak radzić sobie z pokonaną pozycją. Jak szerokość w wierszu może pomóc w tworzeniu elastycznego układu mobilnego Tworzenie responsywnej witryny internetowej wiąże się z wieloma wyzwaniami. Ważne jest, aby zrozumieć znaczenie projektowania responsywnego. Musisz wiedzieć, jak rozwiązywać różne wyzwania związane z responsywnym projektowaniem. W dzisiejszych czasach ludzie korzystają z różnych urządzeń, aby uzyskać dostęp do stron internetowych, a Ty musisz mieć pewność, że Twoja witryna wygląda poprawnie bez względu na to, z czego korzystają odwiedzający. Wpływa na użyteczność Twojej witryny.
Responsywne szablony projektowania stron internetowych — często zadawane pytania
Co to jest responsywny szablon strony internetowej?
Responsywny projekt strony internetowej (szablon) to projekt stron internetowych, który zapewnia prawidłowe wyświetlanie Twojej witryny na dowolnym urządzeniu - komputerach, tabletach, telefonach itp. oraz automatycznie dostosowuje się do dowolnej rozdzielczości ekranu. W 100% responsywny szablon w pełni optymalizuje Twoją stronę i automatycznie zmienia się w zależności od urządzenia, z którego przeglądasz stronę. Strona zmienia wszystkie rozmiary obrazów, modułów, pozycji menu itp.
Czy responsywny projekt jest dziś niezbędny? Czy to takie ważne?
Google preferuje witryny zoptymalizowane pod kątem urządzeń mobilnych, jeśli użytkownik wprowadza zapytania z telefonu lub tabletu. Oznacza to, że użytkownik otrzyma przede wszystkim strony z w pełni responsywnym designem, ponieważ są one znacznie wygodniejsze. Większość odwiedzających to osoby młode i w średnim wieku, które mają tablety i telefony, z których korzystają z Internetu. Responsywne projektowanie jest dziś niezbędne, jeśli chcesz zwiększyć ruch i rozwijać swój biznes.
Jakie są trzy główne elementy projektowania responsywnego?
Projekt strony responsywnej składa się z trzech głównych elementów:
- Witryna musi być zbudowana na elastycznym fundamencie siatkowym.
- Obrazy włączone do projektu same w sobie muszą być elastyczne.
- Różne widoki muszą być włączone w różnych kontekstach za pomocą zapytań o media.
Czy jest jakaś różnica między projektem responsywnym a adaptacyjnym?
Witryny responsywne i witryny adaptacyjne są takie same, ponieważ zmieniają wygląd w zależności od środowiska przeglądarki i urządzenia, na którym są przeglądane. Tam, gdzie projektowanie responsywne polega na zmianie wzorca projektowego w celu dopasowania do dostępnej nieruchomości, projektowanie adaptacyjne ma wiele stałych rozmiarów układów. Gdy witryna wykryje dostępną przestrzeń, wybiera układ najbardziej odpowiedni dla ekranu. Projektowanie responsywne jest nadal „tradycyjną” opcją i pozostaje do tej pory bardziej popularnym podejściem.