



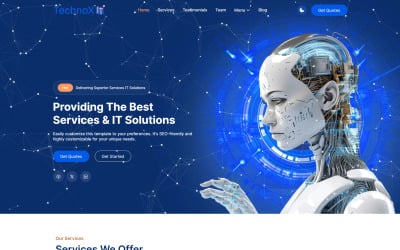
Technoxit | Modelo de site responsivo multifuncional de soluções de TI e serviços comerciais + RTL por Softivus

Flex-TI | Modelo de site responsivo HTML5 multifuncional para serviços comerciais e soluções de TI por AminThemes

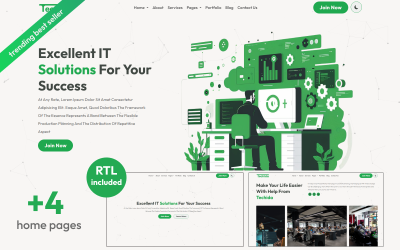
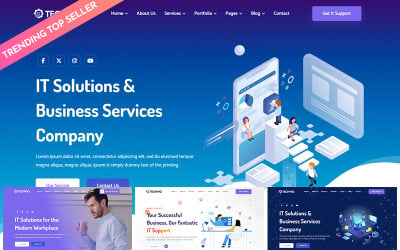
Techida - Modelo de site responsivo multifuncional para empresa de serviços empresariais e soluções de TI por erramix

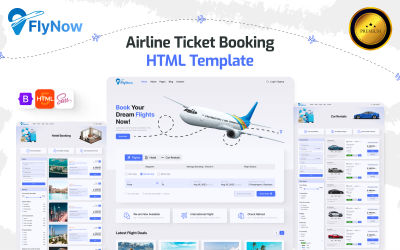
Flynow: modelo HTML responsivo para reserva de passagens aéreas e planejamento de viagens por uiparadox




Drax - Modelo de site responsivo multifuncional para empresa de serviços empresariais e soluções de TI por uiparadox


Modelo de site HTML Royal Fare Elegant Restaurant ideal para restaurantes de fast food e jantares finos por uiparadox

Visualize o mundo dos animes, mangás e filmes com recursos visuais - seu melhor modelo de streaming em HTML por uiparadox


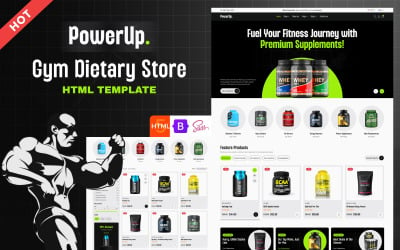
Power Up - Modelo HTML de produto de suplemento alimentar para saúde e condicionamento físico por uiparadox





Pet Haven – Serviços de cuidados com animais de estimação, modelo de site HTML 5 para pet shop por uiparadox

Tech Sync - Modelo de site HTML5 para agência digital de soluções de TI e serviços empresariais por uiparadox

Techvio - Modelo de site HTML5 multifuncional para soluções de TI e serviços empresariais por CuteThemes



Swimcraft - Modelo HTML5 para escola e piscina de loja de natação por Unique-Theme






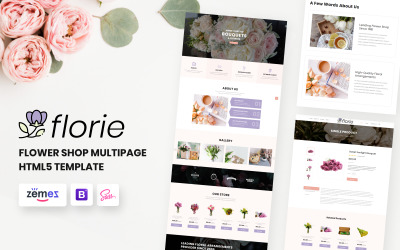
Florie - modelo HTML5 de loja de flores por ZEMEZ

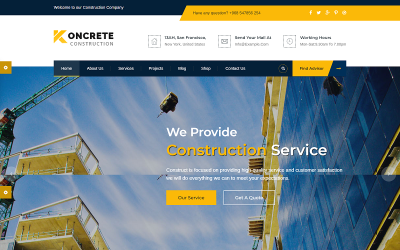
Constructo - modelo HTML de construção de construção por AHMED_ALI_TARIQ

BrixalBuilding - Modelo de site de construção e construção por AHMED_ALI_TARIQ
 SALE
SALE
ModeloTitan | Modelo de site multifuncional por TemplateDirectory

Ballset – Modelo HTML5 de escola de badminton e clube esportivo por Unique-Theme

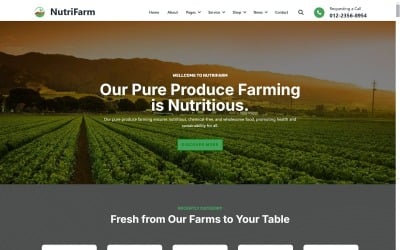
Nutri Farm | Modelo de site HTML de agricultura por TemplateDirectory
Melhores modelos de carregamento lento de HTML
Você já se perguntou por que alcançar posições no Google é um grande desafio? Mesmo um pouco pode ser a causa do fracasso. Por exemplo, páginas de carregamento longas. Uma das razões pelas quais as seções não abrem mais rápido do que uma tartaruga - muitas imagens. Vale ressaltar que seu site será fechado se o usuário não visualizar a página desejada nos primeiros 5 segundos. Esta situação é regular, e é preciso lidar com ela. Temos designs excelentes para o site - modelos HTML de carregamento lento. Esses temas prontos têm uma característica comum - o uso de tecnologia que otimiza a velocidade da seção de carregamento, graças à exibição opcional de imagens. Falaremos com mais detalhes a seguir. Leia e comece a escolher uma aparência adequada.
Quem precisa de modelos HTML de carregamento lento
Várias empresas precisam desse efeito.
Abaixo listamos tais empresas:
- Lojas online ou empresas com muitas fotos nos sites precisam comprar nossos produtos. Às vezes, a velocidade otimizada do site reduz significativamente a duração das seções de carregamento.
- As empresas que têm concorrentes com sites mais rápidos devem comprar esses layouts. Então você precisa acompanhar e ser melhor do que outros sites.
- Empresas avaliadas com até 50 pontos no PageSpeed Insights precisam mudar.
- As empresas que escolhem hospedagem não poderosa, que não arrasta o número ou o peso das imagens, precisam escolher nossos produtos.
- Empresas com mais da metade dos visitantes de dispositivos móveis teriam um efeito positivo com a instalação de produtos Templateog体育首页.
Assim, nossos temas na coleção trazem um efeito significativo. Você decidirá comprar rapidamente depois de conhecer as conhecidas vantagens.
Benefícios de modelos HTML com carga lenta
Estamos trabalhando na lista de itens que oferecemos aos nossos clientes no dia a dia. É por isso que as pessoas não verão tecnologias desatualizadas ou efeitos de design. Em vez disso, apenas os designs mais recentes e mais recentes são dignos de sua consideração. Na lista acima, você obtém uma aparência adequada para um site. Lá você descobre os trabalhos de diferentes web studios. Eles diferem em estilo, layout lógico de páginas e funções adicionais. Você encontrará o seguinte entre as adições valiosas na descrição do produto.
Vários layouts
É como alguns looks diferentes em um. Assim, os compradores recebem olhares totalmente diferentes que consideram as necessidades de vários negócios. Essas soluções geralmente são populares entre as agências de publicidade com muitos clientes diversos. Tendo comprado uma licença especial, você pode usar os layouts várias vezes para projetos de clientes.
Design responsivo
Os sites ficam incríveis em smartphones, tablets, laptops e computadores.
amigável para SEO
Tal função afeta sua promoção no Google, Yahoo e sistemas semelhantes. Afinal, graças a várias tarefas implementadas, os motores de busca tornam-se mais amigáveis com o seu site.
Menu suspenso
Normalmente, esse componente é a primeira coisa que as pessoas veem quando acessam o site. Em relação ao número de visualizações, ele só pode competir com o controle deslizante.
Paralaxe
Essa técnica é mais uma que esteve no TOP das mais populares, conhecidas e modernas por mais de um ano.
Diferentes olhares para seções
Naturalmente, a aparência das seções sobre produtos e sobre a empresa deve ser diferente. Portanto, os desenvolvedores da Web criaram layouts separados para essas seções. Como resultado, você obtém Blogs, Galeria, Equipe, Sobre Nós, História da Empresa, etc.
Para fazer a escolha certa, você deve ler a descrição detalhada de cada mercadoria e assistir à demonstração. Portanto, desejamos a você uma visualização produtiva e uma compra lucrativa.
Lembre-se de visitar nossa página de vendas , onde você encontrará fantásticos produtos com desconto, gráficos adicionais e conteúdo de vídeo popular. Além disso, recomendamos que você aprenda dados valiosos sobre outros serviços para configurar e instalar temas adquiridos.
Perguntas frequentes sobre modelos de carregamento lento de HTML
Como obter mais temas?
Por favor, siga este link para descobrir todas as ofertas para sites HTML. Lembre-se que temos produtos diferentes para CMS- WordPress , Shopify , PrestaShop e Joomla .
Como editar modelos de carregamento lento de HTML?
Para fazer todos os ajustes corretamente, leia as instruções do desenvolvedor da web. Você o recebe imediatamente após o pagamento ou o visualiza em seu CMS com o nome do produto instalado. Além disso, a documentação contém descrições detalhadas das personalizações mais populares. Portanto, você pode nem precisar da ajuda de um especialista adicional.
Como escolher modelos de carregamento lento de HTML?
Na maioria dos casos, essa pergunta é possível visualizando a demonstração. Esta visualização mostra como o site ficará após a instalação do design. Ao mesmo tempo, você ainda vê demonstrações separadas para usuários de smartphones, tablets e laptops. Para fazer isso, vá para os ícones no topo da demonstração. No entanto, lembre-se de ler a descrição para saber se há todas as funções de que você precisa. Há também informações sobre bônus adicionais. Os presentes podem ser fotos de alta qualidade, plugins adicionados, suporte gratuito e muito mais.
Como obter um desconto?
Visite a página de descontos. Todas as ofertas promocionais são coletadas lá. Visite esta página periodicamente e veja as novas ofertas.